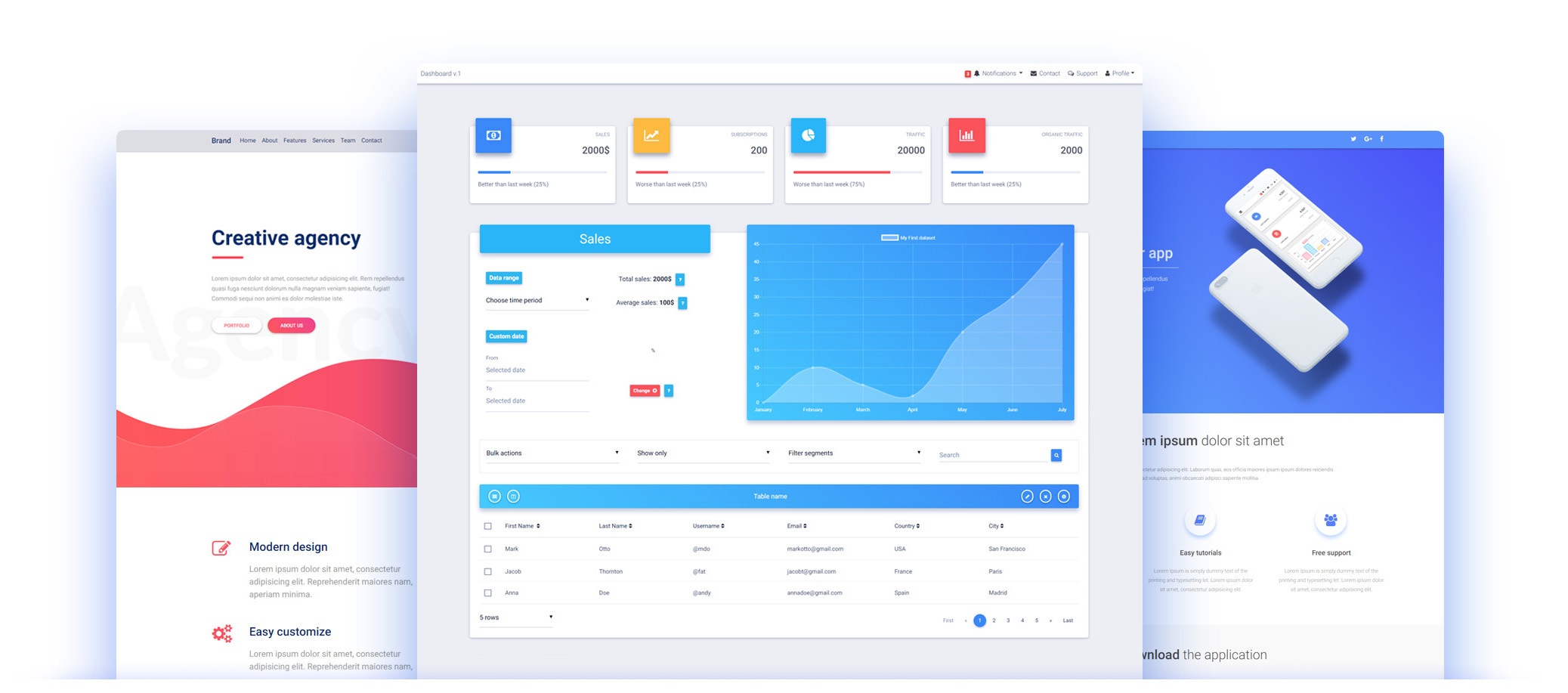
Material Design là một phong cách thiết kế mới được Google giới thiệu cùng lúc với phiên bản Android 5.0 Lollipop.
Phong cách thiết kế Material Design nhắm đến những đường nét đơn giản, sử dụng nhiều mảng màu đậm nổi bật, các đối tượng đồ họa trong giao diện dường như: “trôi nổi” lên. Ngoài ra, nó còn bao gồm cả những hiệu ứng chuyển động tự nhiên khi các nút, menu hiện diện trên màn hình. Tất cả đều nhằm mang lại cho người dùng trải nghiệm mới mẻ hơn, thú vị hơn và gần giống đời thực hơn.

SƠ LƯỢC VỀ MATERIAL DESIGN
Chúng ta có thể tưởng tượng các phần mềm được xây dựng dựa trên Material Design giống như nhiều tờ giấy khác nhau, mỗi tờ có một màu và bản thân nó tồn tại như một lớp riêng. Khi bạn chồng các tờ giấy này lên nhau thì bạn ra được giao diện chung của một ứng dụng. Các hiệu ứng đổ bóng của tờ này lên tờ khác cũng được mô phỏng lại trong Material Design. Vì giấy là các đối tượng tự nhiên, có thực ngoài đời nên khi chúng xuất hiện, khi mở ra, khi di chuyển…đều phải có điểm xuất phát và kết thúc, không thể nào đột ngột có mặt và biến mất được.
Ngoài ra, Google còn muốn các ứng dụng Material Design phải thật đơn giản, tinh gọn và không sử dụng các thành phần thừa. Theo hãng, việc xuất hiện của các nút, các menu thừa thải có thể gây rối cho người dùng, nó cũng chiếm không gian của nội dung chính và mọi chuyện sẽ càng tệ hơn khi app chạy trên các thiết bị nhỏ như đồng hồ thông minh.
MỘT SỐ ĐẶC ĐIỂM CÓ THỂ DÙNG ĐỂ NHẬN BIẾT NHỮNG ỨNG DỤNG MATERIAL DESIGN NHƯ SAU:
Sử dụng các màu nổi bật, thường có một mảng màu chủ đạo nằm ở cạnh trên ứng dụng Các biểu tượng phẳng, đơn giản nhưng dễ hiểu Một số ứng dụng sẽ có một nút tròn to nằm ở góc dưới bên phải, thường có chức năng tạo mới Giao diện phẳng, ít hoặc không có hiệu ứng chuyển màu, có hoặc không có hiệu ứng đổ bóng đen Menu, nút nhấn, chữ viết… có nhiều khoảng cách trắng nên trông thoáng đãng Có các hiệu ứng chuyển động tự nhiên, dễ hiểu, có thể gợi ý cho một tính năng nào đó.

LỢI ÍCH CỦA MATERIAL DESIGN LÀ GÌ?
Như đã nói ở trên, Material Design là một ngôn ngữ được Google tạo ra nhằm “phát triển một hệ thống nền duy nhất cho phép xây dựng các trải nghiệm đồng bộ giữa nhiều loại và kích thước thiết bị khác nhau. Việc thiết kế cho thiết bị di động được đặt lên hàng đầu, nó còn phải chú trọng đến việc nhập liệu bằng cảm ứng, giọng nói, chuột, bàn phím”.
Thông qua lời nói trên, chúng ta có thể thấy là Google muốn mang lại trải nghiệm thống nhất cho người dùng trong hệ sinh thái của hãng. Người dùng cuối như chúng ta sẽ có cảm giác quen thuộc hơn, dành ít thời gian để học hỏi hơn khi sử dụng cùng một app nhưng trên nhiều máy khác nhau. Các lập trình viên thì có thể đảm bảo rằng cách người dùng trải nghiệm app của họ là như nhau không quan trọng thiết bị đang chạy là gì.

Với những bạn nào đã dùng Android từ lâu thì Material Design cũng giống như một hơi thở mới cho nền tảng 7 năm tuổi này và tránh đi sự nhàm chán mà chúng ta đã phải nhìn thấy trong vòng nhiều năm liên tục. Nhờ có các màu sắc vui vẻ và sinh động hơn, hiệu ứng chuyển động mượt mà hơn, chúng ta sẽ cảm thấy như đang cầm trong tay một chiếc điện thoại mới...
NGUYÊN TẮC:
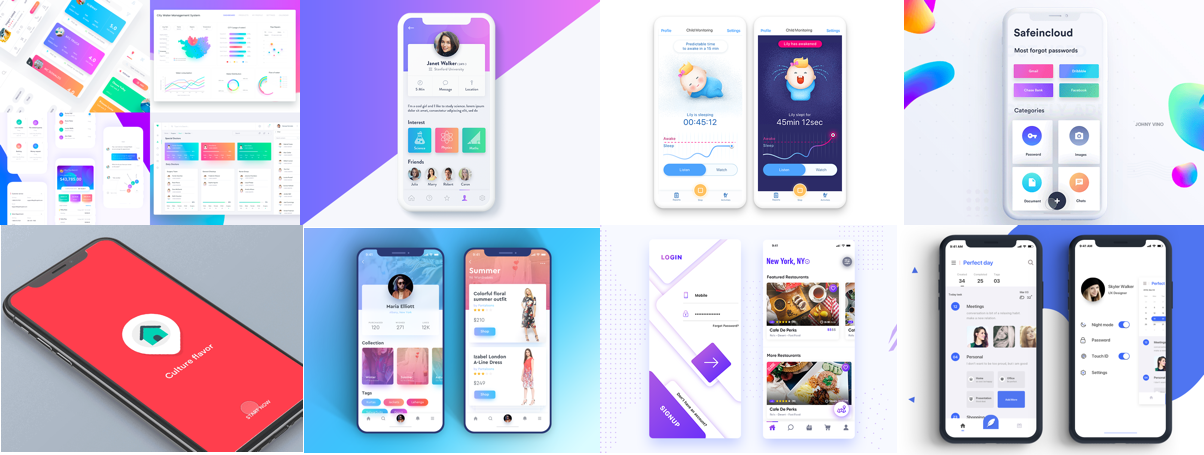
Material Design đang dần phổ biến để trở thành một xu hướng, một tiêu chuẩn mới trong thiết kế UI.Trong thời gian qua, chúng tôi nhận được khá nhiều lời yêu cầu về việc cung cấp Material Design resources chất lượng.
Tuy nhiên, resource sẽ không thể được sử dụng hiệu quả nếu không nắm được những nguyên tắc thiết kế mới. Chính vì vậy, để đáp ứng yêu cầu của mọi người, loạt bài viết này sẽ song song cung cấp những nguyên tắc đồng thời tổng hợp những resources tốt nhất hiện tại.
3 yếu tố căn bản:
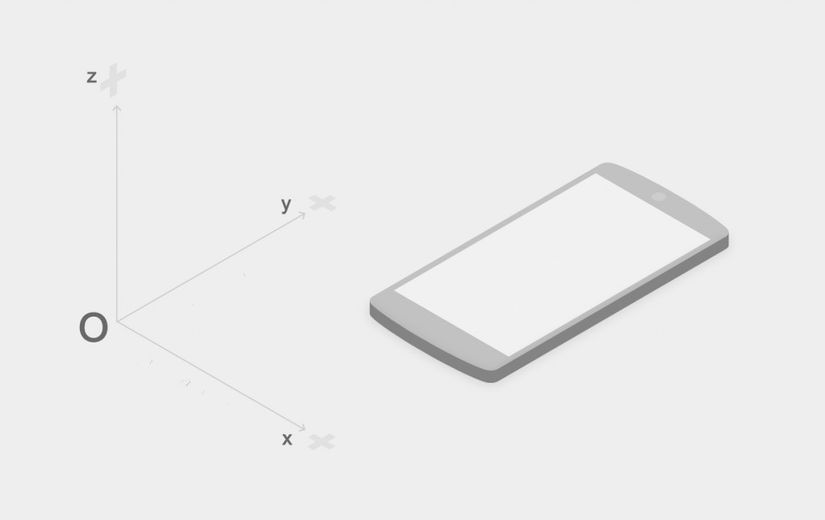
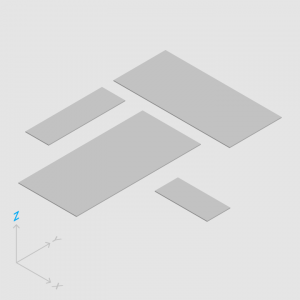
Không gian: không gian dưới lớp kính màn hình được mô phỏng như một không gian 3 chiều Oxyz với chiều sâu là trục Oz như trong hình minh họa. Để thể hiện yếu tố này, chúng ta sử dụng ánh sáng.

Ánh sáng: là yếu tố môi trường được sử dụng nhằm thể hiện tính 3 chiều của không gian. Hệ quả của ánh sáng, hiệu ứng bóng đổ, sẽ phân định vị trí các lớp Material trong không gian theo trục Oz.
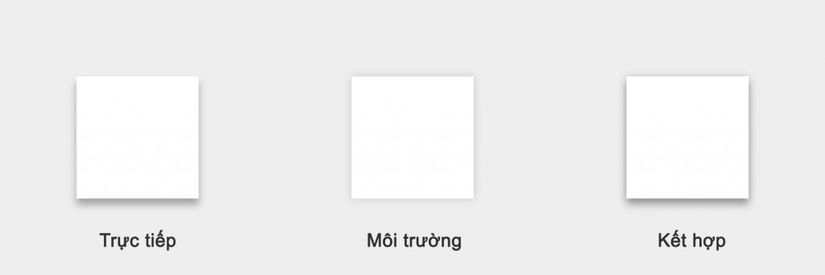
Có 2 loại nguồn sáng được kết hợp:
Nguồn sáng chiếu trực tiếp: nguồn sáng này rất quan trọng. Giống như nguồn sáng từ đèn pin, hiệu ứng của nó sẽ là Drop shadow. Nguồn sáng này cùng chiều nhưng có hướng nghiêng một chút so với trục Oz.
Ánh sáng môi trường: ánh sáng của toàn không gian, nguồn sáng không rõ hướng. Hệ quả ở đây sẽ là một viền bóng nhẹ xung quanh Material.
Material Design kết hợp 2 nguồn sáng này để tạo nên một hiệu ứng bóng tổng hợp mô phỏng thế giới trực quan.

Material Là những mặt phẳng có độ dày đồng nhất 1dp, Material nằm song song với mặt phẳng Oxy.

Các mặt phẳng Material sắp xếp chồng lên nhau theo trục Oz. Thông qua việc thay đổi kích thước của bóng, bạn sẽ dễ dàng mô tả vị trí tương đối của mỗi lớp so với các lớp khác.
Trên mỗi Material là nội dung được thiết kế theo nguyên tắc Flat Design.
Material là một “vật chất vô định hình”. Nó có thể thay đổi hình dáng kích thước,có thể tách thành nhiều phần, cũng có thể gộp lại thành một.
Material có thể xuất hiện và biến mất từ bất kỳ đâu trong không gian. Điều này không thuận với cơ chế trong vật lý nhưng tạm thời chúng ta có thể coi tính chất này gần giống với tính chất Material có thể thay đổi kích thước.
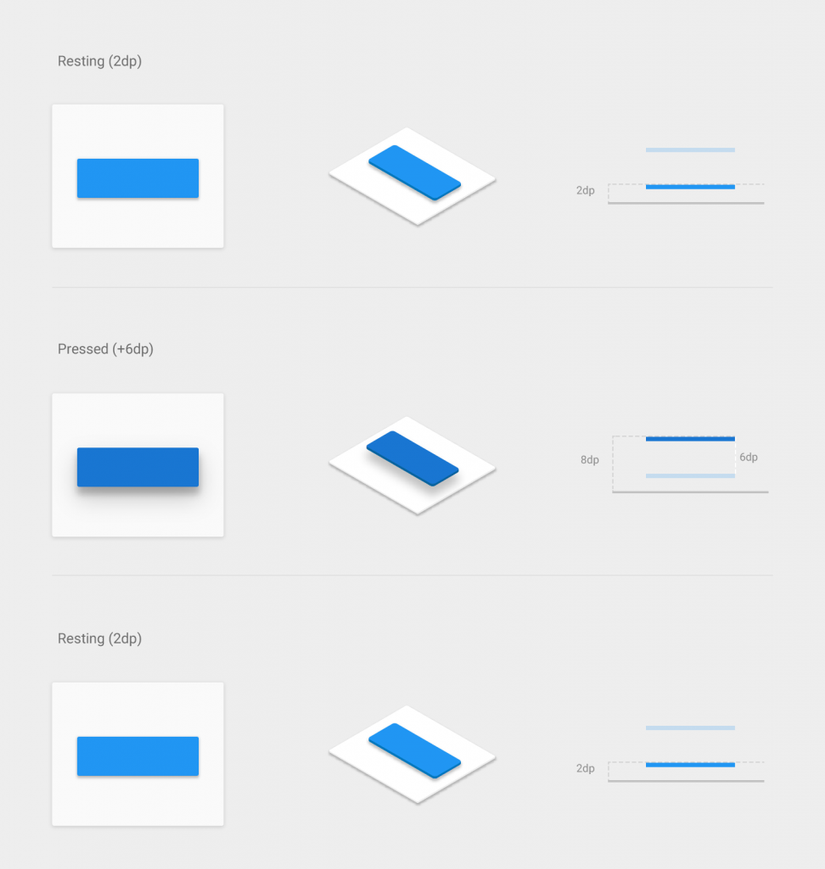
Material có thể di chuyển song song với mặt phẳng Oxy. Khi người dùng tương tác với Material, nó sẽ di chuyển dọc theo trục Oz (nâng lên, hạ xuống)
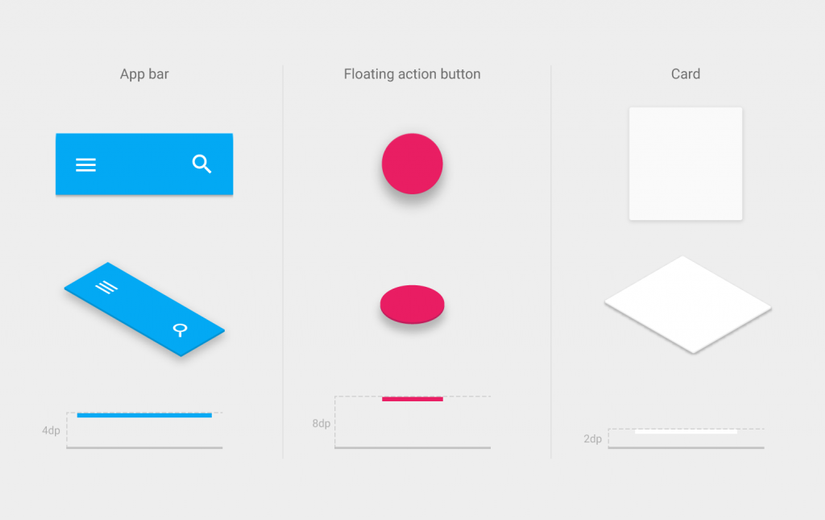
4 Material căn bản trong UI

Button

Animation
Material Design hướng đến mục tiêu xây dựng giao diện người dùng đẹp mắt, thú vị cho người dùng nhưng đồng thời cũng phải trực quan, logic nhằm khuyến khích người dùng khám phá sâu hơn nữa ứng dụng và các tương tác trong ứng dụng.
Mô phỏng thế giới trực quan
Animation trong Material Design tuân theo những nguyên tắc cơ bản trong vật lý về vận tốc, gia tốc và khối lượng.
Khi xuất hiện, Material sẽ giảm tốc cho đến khi dừng lại. Ngược lại khi biến mất, vận tốc sẽ tăng dần cho đến khi mất dạng.
Bạn cũng có thể tùy biến theo độ lớn và sức nặng của Material. Khi Material trông có vẻ nặng nề hơn (màu sắc tối, nhiều yếu tố UI,…), nó sẽ chuyển động chậm hơn.
Hiệu ứng tự nhiên
Những hiệu ứng trong Material Design sẽ tùy thuộc vào người dùng. Ví dụ, khi bạn nhấn chọn một thành phần, hiệu ứng sóng trên màn hình sẽ tỏa ra từ vị trí của ngón tay bạn chứ không phải từ một hướng cố định.
Hiệu ứng bề mặt
Khi chuyển trang, các thành phần phải chuyển một cách tự nhiên và liên tục chứ không biến mất và load trang mới. Bằng cách này, người dùng sẽ hiểu được trang mới này từ đâu mà ra, có những thành phần gì, phải tập trung vào đâu.
Có thứ tự: những thành phần ở sau sẽ xuất hiện trước, thành phần lớn hơn sẽ xuất hiện trước, thành phần quan trọng hơn sẽ xuất hiện trước. Xuất hiện theo thứ tự sẽ giúp người dùng định hình những thành phần có trên UI và có thể tập trung vào những phần quan trọng hơn. Ví dụ, với 4 loại material, thứ tự xuất hiện sẽ là:
Card – Menu – Float Button – Button
Thống nhất: chuyển động của những Material phải thống nhất từ cùng một hướng.
Chi tiết thú vị: với xu hướng thiết kế mới, bạn không làm nổi bật tất cả mà sẽ chọn 1 chi tiết nhỏ tiết nhỏ để thiết kế những tương tác, chuyển động thú vị.



